1.準備
メンテナンスモードを適用するには、事前にいくつかの設定と情報を揃える必要があります。スムーズな設定変更のため、以下の内容を確認してください。
<前提条件>
・FTPソフトが使用できること
ファイルの作成や編集を行うためには、FTPソフトが必要です。FTPソフトを用いて、サーバー上のファイルにアクセスし、必要なHTMLファイルや設定ファイルを作成・編集できる状態にしてください。
<必要な情報>
・メンテナンスを行うPCのグローバルIPアドレス
メンテナンス中の特定のPCからのみサーバーにアクセスを許可するため、そのPCのグローバルIPアドレスを把握しておく必要があります。このIPアドレスを設定に追加することで、作業中のPCがメンテナンス画面にリダイレクトされないように設定できます。IPアドレスの確認方法はこちらをご参照ください。
・メンテナンス画面を表示させたいURL
メンテナンスページにリダイレクトされるURLを決定します。このURLを指定することで、訪問者にメンテナンス中であることを伝える専用ページに案内できます。
2.メンテナンス画面を作成
訪問者に「メンテナンス中」であることを丁寧に伝えるための専用ページを作成します。ここでは、maintenance.htmlというファイル名で作成し、メンテナンス中のメッセージをHTMLで記述します。
ファイル名: maintenance.html
以下のコードをコピーして、HTMLファイルを作成します。このHTMLファイルはシンプルな構成ですが、必要に応じてメッセージ内容やスタイルを調整することで、より効果的なメッセージを伝えることができます。
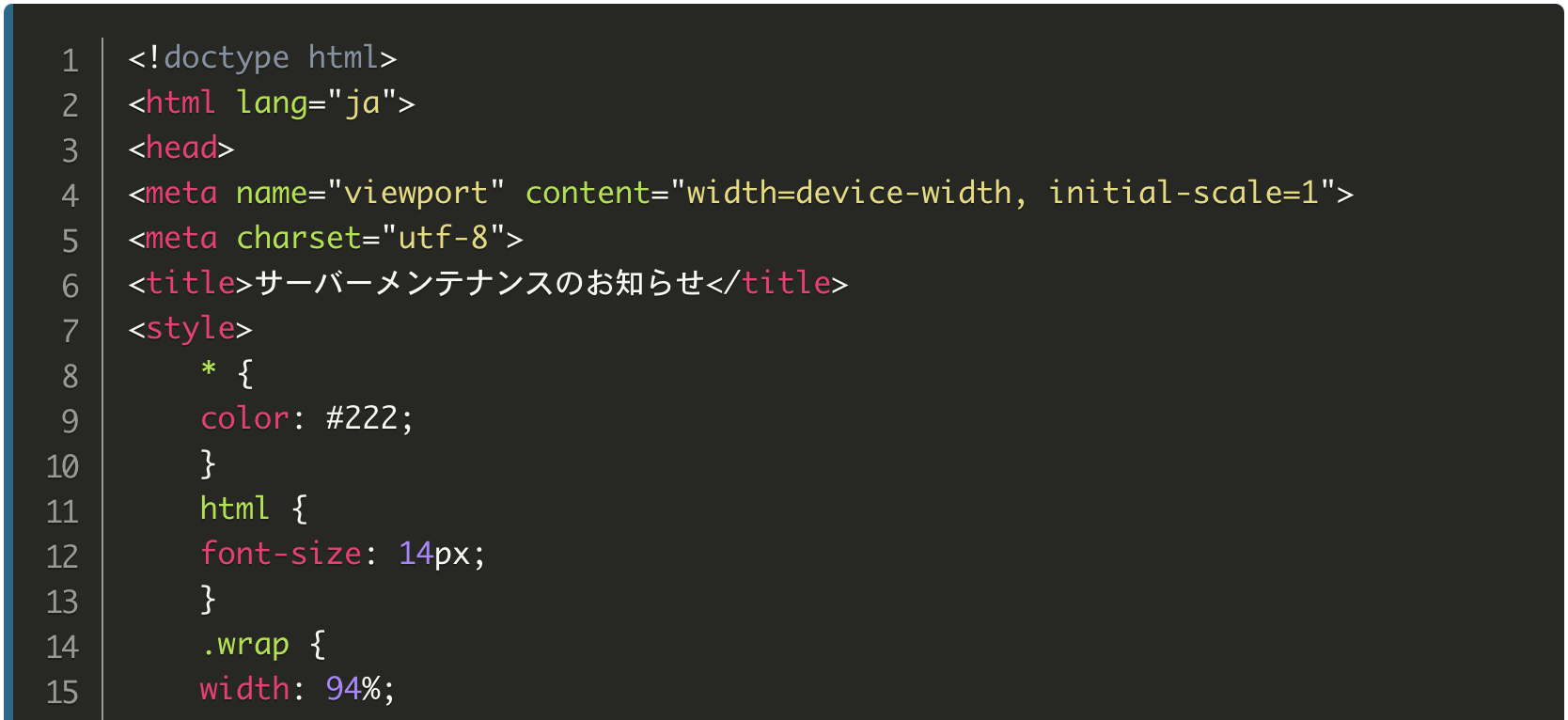
<!doctype html>
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<title>サーバーメンテナンスのお知らせ</title>
<style>
* {
color: #222;
}
html {
font-size: 14px;
}
.wrap {
width: 94%;
margin: 2em auto 2em;
}
h1 {
text-align: center;
font-size: 1.6em;
line-height: 1.4;
}
main {
max-width: 600px;
margin: 0 auto;
}
p {
font-size: 1em;
line-height: 1.8;
}
dl {
margin: 0 auto;
border: 1px solid #ccc;
padding: 1em;
display: table;
line-height: 1.8;
}
dd {
margin-left: 0;
font-weight: bold;
}
.notes {
font-size: 0.9em;
display: table;
margin: 1em auto 0;
}
@media screen and (min-width: 600px) {
html {
font-size: 16px;
}
}
</style>
</head>
<body>
<div class="wrap">
<h1>サーバーメンテナンスのお知らせ</h1>
<main>
<p>現在、サーバーのメンテナンス中です。お客様にはご不便をおかけいたしまして、誠に申し訳ございませんが、ご了承くださいますようお願い申し上げます。</p>
<dl>
<dt>■Webサイトの閲覧およびサービスの休止日時</dt>
<dd>2024年12月5日9:00~2022年12月5日12:00</dd>
</dl>
<p class="notes">※作業の状況により終了時間が前後することがございますのでご了承下さい。</p>
</main>
</div>
</body>
</html>
このメンテナンスページは、シンプルなデザインで訪問者にメンテナンス中の通知をわかりやすく伝えるためのものです。内容やスタイルは、必要に応じてアレンジしてください。
3..htaccessの設定変更
最後に、サーバーの.htaccessファイルを編集して、メンテナンス中のリダイレクト設定を行います。この設定により、訪問者がサイトにアクセスした際に自動的にメンテナンスページが表示されるようになります。
ファイル名: .htaccess
以下のコードを.htaccessファイルに追加してください。
# メンテナンス時のファイル指定先(URL表記)
ErrorDocument 503 /program/maintenance/maintenance.html
<IfModule mod_rewrite.c>
RewriteEngine On
# メンテナンス時のファイル指定先(URL表記)
RewriteCond %{REQUEST_URI} !=/program/maintenance/maintenance.html
# メンテナンス中もアクセス許可したいIPアドレス
RewriteCond %{REMOTE_ADDR} !=***.***.***.***
RewriteRule ^.*$ - [R=503,L]
</IfModule>
<IfModule mod_headers.c>
# メンテ終了予定時刻
Header set Retry-After "Mon, 5 Dec 2024 12:00:00 GMT"
</IfModule>
・ErrorDocument 503503エラーが発生した場合に、指定したURLのメンテナンスページ(ここではmaintenance.html)を表示します。
・RewriteCondとRewriteRule
訪問者のリクエストがメンテナンスページ以外であれば、そのリクエストをメンテナンスページにリダイレクトする設定です。また、特定のIPアドレス(ここでは作業PCのグローバルIP)からのアクセスを除外し、メンテナンス中でもそのPCからはサイトにアクセスできるように設定しています。
・Header set Retry-After
メンテナンス終了予定時刻をヘッダーに設定します。この情報は、ブラウザや検索エンジンにメンテナンスの終了予定を通知するために利用されます。
デモ
デモの不具合や質問等の連絡はお問い合わせページからお願いします。