1.準備
まずは、「Cookie Consent」の設置を行うための環境と必要な情報を揃えます。以下の内容を確認してください。
<前提条件>
・FTPソフトが使用できること
サーバー上でのファイル操作や設定変更を行うため、FTPソフトを使用できる環境が整っていることが必要です。FTPソフトを用いて、サーバーに必要なファイルをアップロードし、編集ができる状態にしてください。
<必要な情報>
・同意管理プラットフォーム(CMP)のJavaScriptライブラリー「Cookie Consent」
GDPR(一般データ保護規則)に準拠するため、バージョン2.9.2の「Cookie Consent」ライブラリーを使用します。このライブラリーを利用することで、Cookieの同意を取得し、ユーザーに適切な情報を提供できます。
2.「Cookie Consent」の設置
次に、JavaScriptライブラリー「Cookie Consent」をサーバーに設置します。具体的な手順は以下の通りです。
1.「Cookie Consent」v2.9.2のダウンロード
公式サイトから「Cookie Consent」バージョン2.9.2をダウンロードし、圧縮ファイルを解凍します。
2.必要ファイルのアップロード
解凍したフォルダの中にある「src」フォルダ内から、以下のファイルを指定ディレクトリ(ここではcookie-consent)にアップロードしてください。
cookieconsent.csscookieconsent.js
これらのファイルは、スタイルや動作に必要なため、指定された場所に必ず配置してください。
3.「Cookie Consent」の設定を作成
次に、「Cookie Consent」の動作設定を行います。設定内容を記述したJavaScriptファイルを作成し、ユーザーの同意に基づいた動作を細かく調整します。
ファイル名: cookieconsent-config.js
以下のコードを参考にしてファイルを作成し、設定を記述します。このファイルは「Cookie Consent」の動作に関わる設定項目や、同意取得時の処理内容を管理します。
// Cookie Consent プラグインの取得
var cc = initCookieConsent();
window.dataLayer = window.dataLayer || [];
function gtag() {
dataLayer.push(arguments);
}
// プラグインを設定した内容で動作させる
cc.run({
current_lang : 'ja', // 言語設定。
autoclear_cookies : true,
cookie_name: 'cc_cookie',
cookie_expiration : 182,
page_scripts: true,
gui_options: {
consent_modal: {
layout: 'box',
position: 'bottom right',
transition: 'slide'
},
settings_modal: {
layout: 'box',
position: 'left',
transition: 'slide'
}
},
// 初回動作時
onFirstAction: function(){
// console.log('onFirstAction fired');
},
// Cookie同意時
onAccept: function (cookie) {
// console.log('onAccept fired ...');
// 同意を得られた分析
if(cc.allowedCategory('analytics')){
gtag('consent', 'update', {
'analytics_storage': 'granted'
});
}
// 同意を得られたらパーソナライズド広告
if (cc.allowedCategory('advertising')) {
(adsbygoogle=window.adsbygoogle||[]).requestNonPersonalizedAds=0;
(adsbygoogle=window.adsbygoogle||[]).pauseAdRequests=0;
}
},
// Cookie同意内容が変更時
onChange: function (cookie, changed_preferences) {
// console.log('onChange fired ...');
// 同意を得られた分析
if (cc.allowedCategory('analytics')) {
gtag('consent', 'update', {
'analytics_storage': 'granted'
});
}
// 拒否を得られた分析
if (!cc.allowedCategory('analytics')) {
gtag('consent', 'update', {
'analytics_storage': 'denied'
});
}
// 同意を得られたらパーソナライズド広告
if (cc.allowedCategory('advertising')) {
(adsbygoogle=window.adsbygoogle||[]).requestNonPersonalizedAds=0;
(adsbygoogle=window.adsbygoogle||[]).pauseAdRequests=0;
}
// 拒否を得られた広告
if (!cc.allowedCategory('advertising')) {
(adsbygoogle=window.adsbygoogle||[]).requestNonPersonalizedAds=1;
(adsbygoogle=window.adsbygoogle||[]).pauseAdRequests=0;
}
// 同意を得られたらパーソナライズド広告
if (cc.allowedCategory('advertising')) {
gtag('consent', 'update', {
'ad_storage': 'granted'
});
}
// 拒否を得られた広告
if (!cc.allowedCategory('advertising')) {
gtag('consent', 'update', {
'ad_storage': 'denied'
});
}
},
languages: {
'ja': {
// モーダルのテキスト
consent_modal: {
title: ' Cookieとプライバシー',
description: '当社は、第三者が運営するデータ・マネジメント・プラットフォームからCookieにより収集されたウェブの閲覧履歴及びその分析結果を取得し、これをお客様の個人データと結びつけた上で、広告配信等の目的で利用いたします。 ',
primary_btn: {
text: 'すべて許可する',
role: 'accept_all'
},
secondary_btn: {
text: 'すべて拒否する',
role: 'accept_necessary'
}
},
// Cookieの詳細設定のテキスト
settings_modal: {
title: `クッキーの設定`,
save_settings_btn: '設定を保存',
accept_all_btn: 'すべて許可する',
reject_all_btn: 'すべて拒否する',
close_btn_label: '閉じる',
// それぞれのクッキーの説明を記載するテーブルの項目名
cookie_table_headers: [
{col1: 'クッキー名'},
{col2: 'ドメイン'},
{col3: '有効期間'},
{col4: '説明'}
],
blocks: [
{
title: 'クッキー使用の詳細設定',
description: '当社は、第三者が運営するデータ・マネジメント・プラットフォームからCookieにより収集されたウェブの閲覧履歴及びその分析結果を取得し、これをお客様の個人データと結びつけた上で、広告配信等の目的で利用いたします。 privacy policy.'
}, {
title: '必須クッキー',
description: 'このクッキーは、弊社のサイトを閲覧したり、サイト内の機能を使用するために必要なものです。また、このクッキーはユーザーの一回のブラウジングセッション内での行動履歴を記録する際にも使用されます。',
toggle: {
value: 'necessary',
enabled: true,
readonly: true
}
}, {
title: '分析用クッキー',
description: 'このクッキーは、弊社あるいはサードパーティのサービス提供者により、Web解析等、サイトの利用状況に関する情報を提供するために使用されます。',
toggle: {
value: 'analytics',
enabled: false,
readonly: false
},
// 上述したテーブルの項目名に合わせて、テキストを記載します。
cookie_table: [
{
col1: '_ga',
col2: 'google.com',
col3: '2年',
col4: 'ユーザーを区別するために使用します。',
is_regex: true
},
{
col1: '_gid',
col2: 'google.com',
col3: '24時間',
col4: 'ユーザーを区別するために使用します。',
}
]
}, {
title: '広告クッキー',
description: 'このクッキーは、ユーザーの興味関心や弊社のサイト内での行動を記録するため、サイトの閲覧履歴を保存する目的で使用されます。',
toggle: {
value: 'advertising',
enabled: false,
readonly: false
},
cookie_table: [
{
col1: 'APISID, NID, SID, 1P_JAR, 3PSID, _Secure-3PAPISID, __Secure-HSID, __Secure-3PSID, __Secure-APISID, __Secure-SSID, SEARCH_SAMESITE, ID, DSID, IDE, test_cookie, __Secure-3PSIDCC, __Secure-3PAPISID, SIDCC',
col2: 'google.com',
col3: '2年',
col4: 'Google一連のサードパーティCookieで、直近の検索履歴やオンライン行動に従いGoogleサイトが分析したユーザーの興味に基づき、パーソナライズド広告を表示します。',
is_regex: true
},
{
col1: '_gcl_au, _gclxxxx',
col2: 'google.com',
col3: '3か月',
col4: '_gcl_au, _gclxxxx Google AdsenseのサードパーティCookieで、ユーザーが広告からサイトにアクセスした際に広告パフォーマンスを追跡します。 永続的 3カ月',
}
]
}
]
}
}
}
});
この設定により、同意が得られた場合や拒否された場合に応じて、分析用のCookieや広告の設定が適切に制御されます。
4.「Cookie Consent」の起動
最後に、設定した「Cookie Consent」をWebページで起動する準備を行います。以下のコードを使用して、HTMLファイルを作成します。
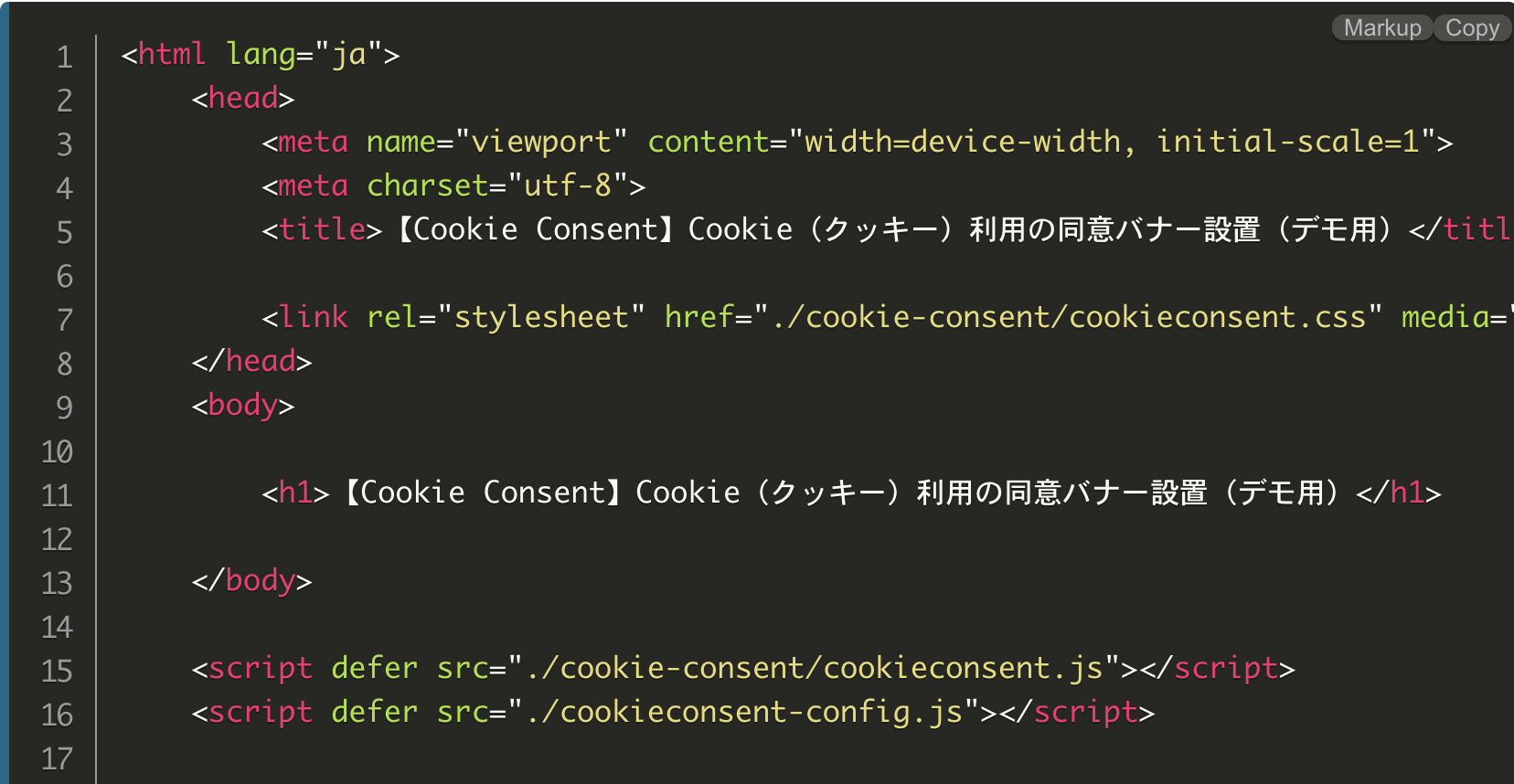
ファイル名: index.html
<html lang="ja">
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<title>【Cookie Consent】Cookie(クッキー)利用の同意バナー設置(デモ用)</title>
<link rel="stylesheet" href="./cookie-consent/cookieconsent.css" media="print" onload="this.media='all'">
</head>
<body>
<h1>【Cookie Consent】Cookie(クッキー)利用の同意バナー設置(デモ用)</h1>
</body>
<script defer src="./cookie-consent/cookieconsent.js"></script>
<script defer src="./cookieconsent-config.js"></script>
</html>
このHTMLファイルを開くと、ページの下部に「Cookie Consent」の同意バナーが表示され、ユーザーがクッキー利用に同意するか拒否するかを選択できるようになります。
デモ
参考URL
- https://www.omakase.net/blog/2022/06/kojinjyouhou2.html#google_vignette
- https://zatta.link/web/cookie-consent-js.html
デモの不具合や質問等の連絡はお問い合わせページからお願いします。