1.準備
まず、Bodymovinプラグインを利用してAfter EffectsのアニメーションをWeb用に書き出すための準備を整えます。
<前提条件>
・FTPソフトの使用
サーバーにファイルをアップロードするため、FTPソフトでファイルの作成や編集が行える環境が整っていることが必要です。
・After Effectsでアニメーションを作成していること
BodymovinはAfter Effectsで作成したアニメーションをWeb用に書き出すプラグインです。あらかじめAfter Effectsで必要なアニメーションが作成されている必要があります。
<必要な情報>
・AdobeからBodymovinをダウンロード
BodymovinはAdobe After Effectsのプラグインで、Adobe Exchangeからダウンロードできます。
・Bodymovinで対応している要素
BodymovinはAfter Effectsのすべてのエフェクトをサポートしているわけではありません。事前に対応している要素と非対応要素のリストを確認してください。
2.AdobeからBodymovinのダウンロード
Adobe ExchangeからBodymovinのインストール
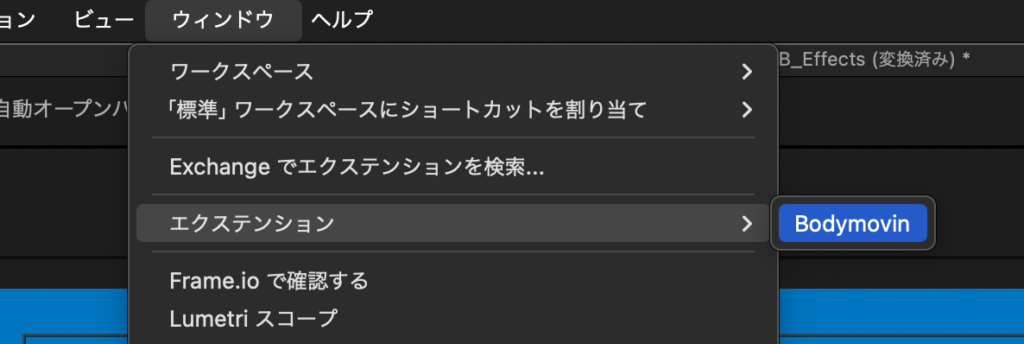
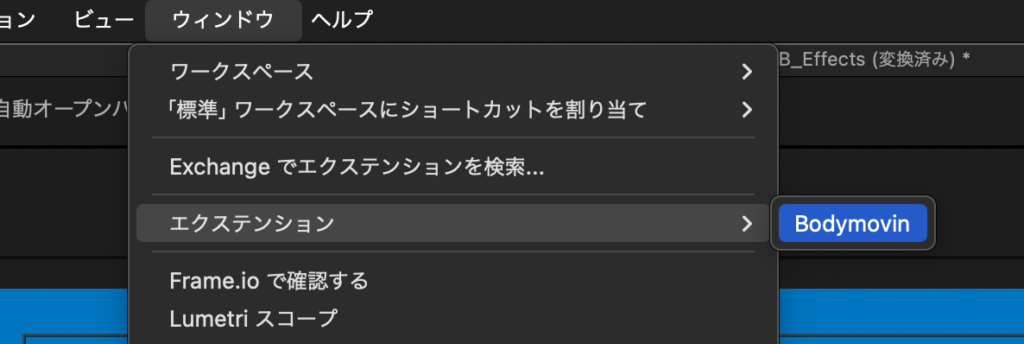
Adobe Exchangeサイトにアクセスし、「Bodymovin」プラグインをダウンロードしてください。ダウンロードが完了すると、After Effectsのメニューの「[ ウィンドウ ] → [ エクステンション ]」に「Bodymovin」が追加されているのが確認できます。

3.After Effectsの環境設定
Bodymovinを使用するためには、After Effectsで「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」を有効にする必要があります。設定方法は以下の通りです。
環境設定の変更
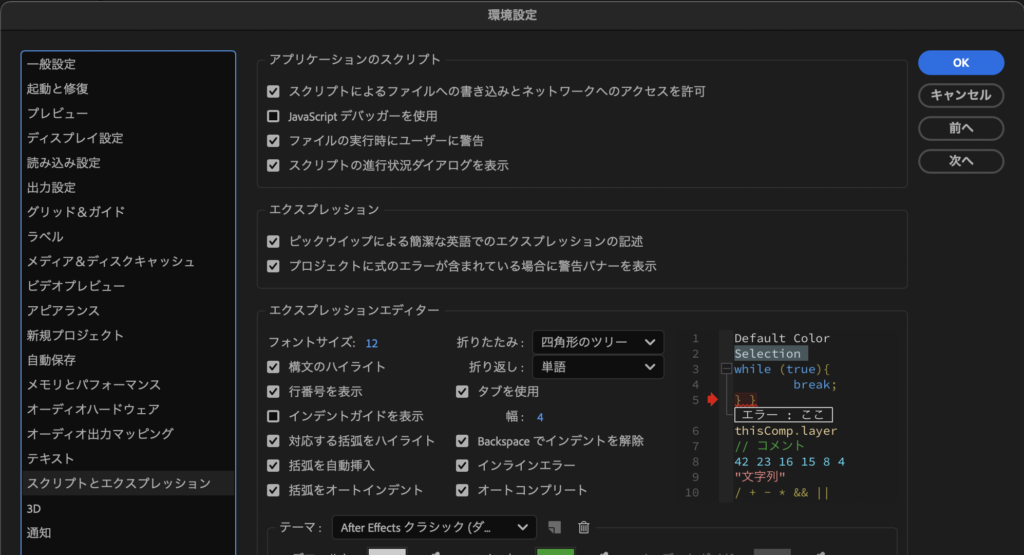
After Effectsのメニューから「[ 環境設定 ] → [ スクリプトとエクスプレッション ]」に移動し、「スクリプトによるファイルへの書き込みとネットワークへのアクセスを許可」にチェックを入れて有効にしてください。この設定により、BodymovinがAfter EffectsからWeb用にアニメーションをエクスポートする際に必要なアクセス権限が付与されます。

4.After EffectsからWebサイト用に書き出す
アニメーションをWeb用に書き出す手順は次の通りです。
1.アニメーションの書き出し準備
Webに書き出したいアニメーションを作成したAEファイルを開き、メニューの「[ ウィンドウ ] → [ エクステンション ] → [ Bodymovin ]」を選択します。

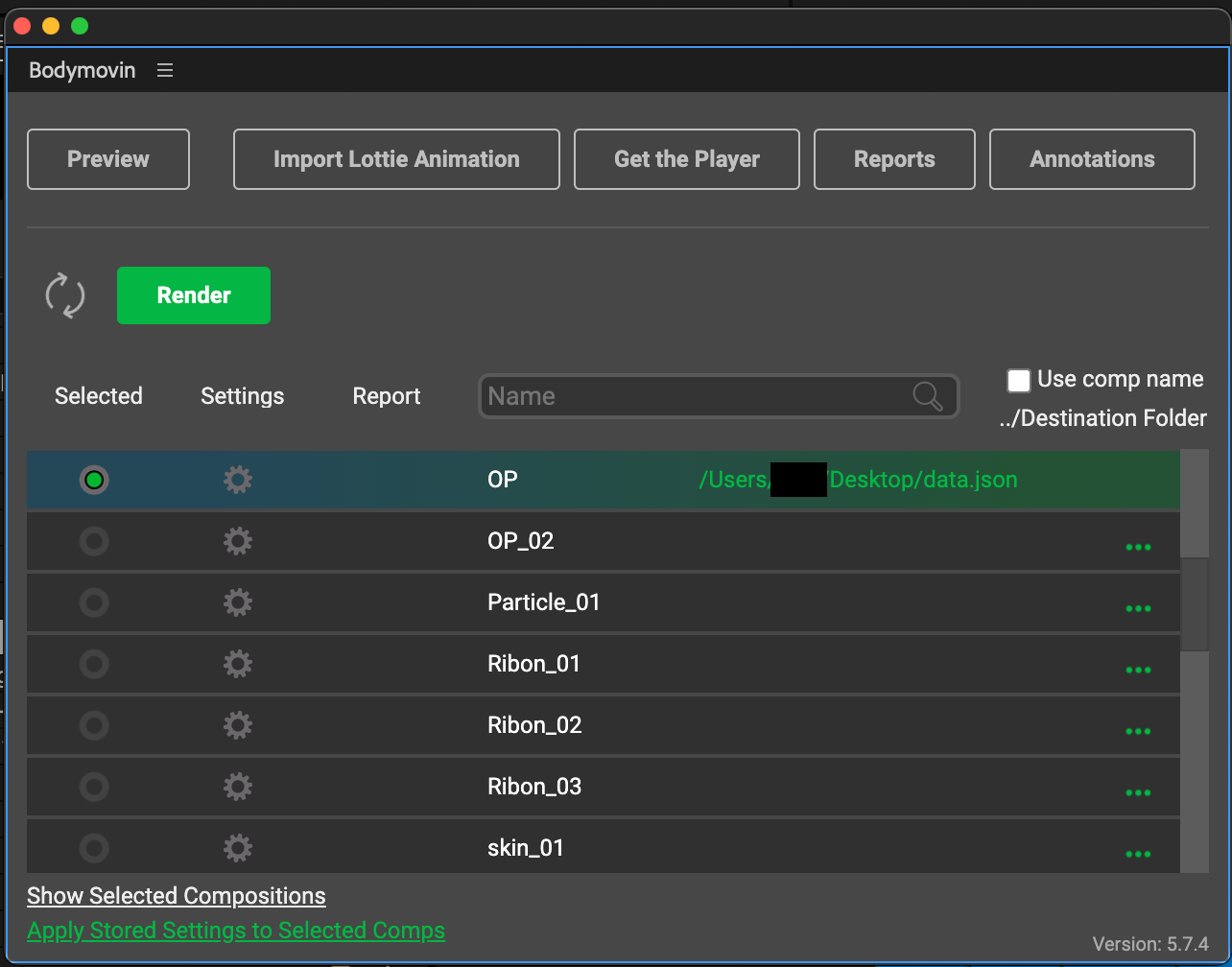
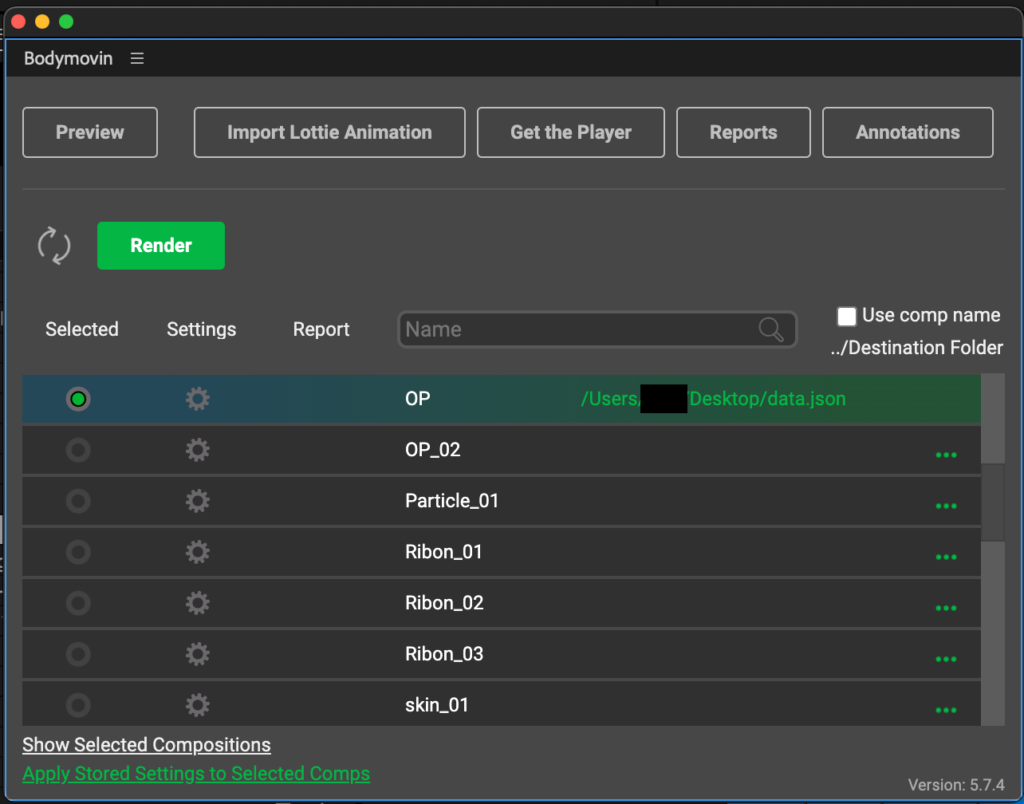
2.コンポジションの選択
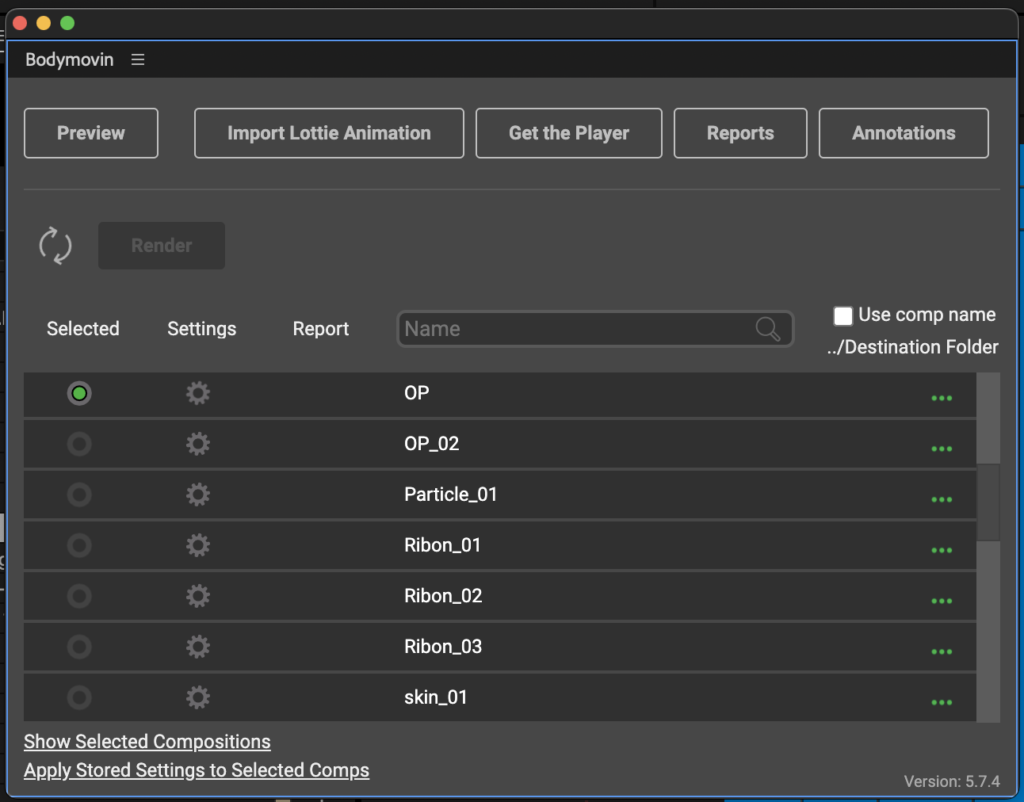
Bodymovinウィンドウが開くと、現在のプロジェクトに含まれるコンポジション一覧が表示されます。書き出したいコンポジションの左側にある「Selected」の◯をクリックして緑色に変え、書き出し対象として指定します。

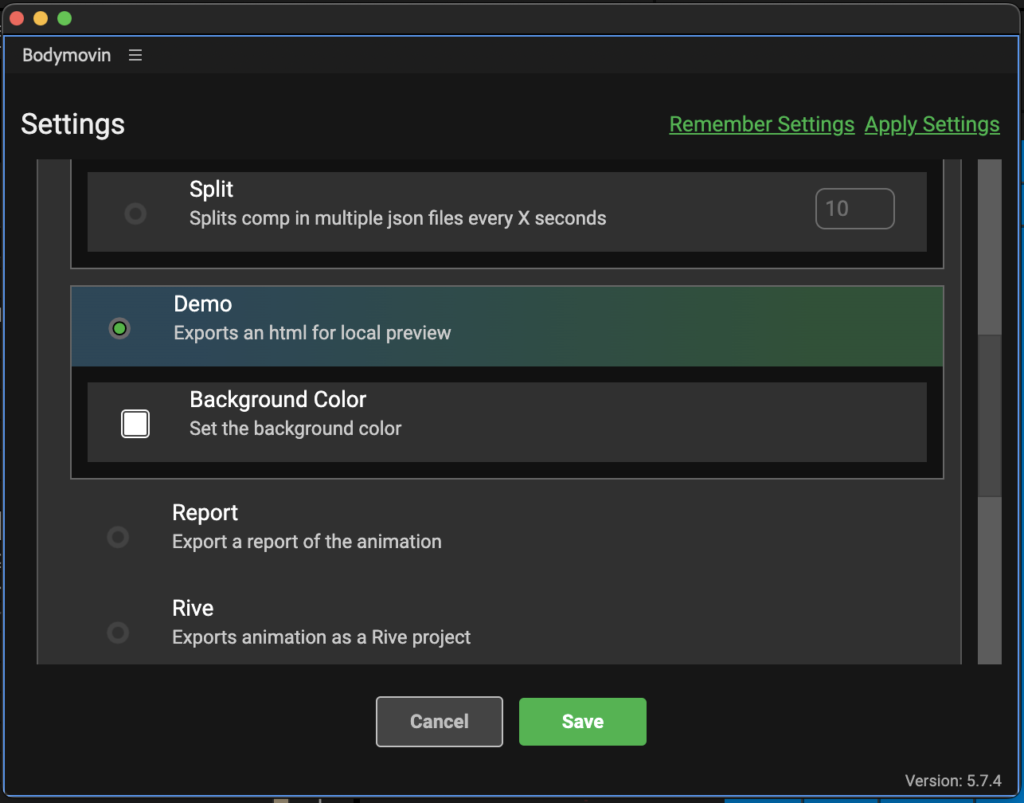
3.出力設定の調整
「Setting」をクリックし、「Demo」を選択してWeb(HTML)用ファイルの書き出し設定を行います。書き出し先の保存場所は、コンポジション右側の「…」ボタンをクリックすることで指定できます。

4.書き出しの実行
すべての設定が完了したら「Render」ボタンをクリックし、書き出し処理を開始します。書き出しが完了すると指定した保存先に必要なファイルが生成されます。

5.書き出したHTMLファイルの設置
書き出しが完了すると、保存先に以下の2ファイルが出力されます。
- data.json
アニメーションデータが含まれるJSONファイルです。 - demoフォルダ
Web用のデモファイルが格納されています。demoフォルダ内には以下のファイルやフォルダが含まれます。data.html:HTMLファイル(Webブラウザでアニメーションの確認が可能)imagesフォルダ:アニメーションで使用される画像やメディアファイルが保管されています。
アップロード手順:
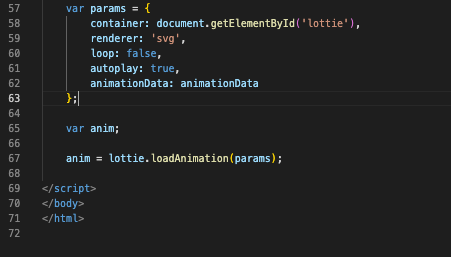
1.ループ設定の変更data.htmlファイル内の「params」にある設定を変更することで、アニメーションのループを無効化することができます。
2.ファイル名の変更
デモ用のファイルであるdata.htmlは、index.htmlにリネームして使用することが推奨されます。

デモ
参考URL
デモの不具合や質問等の連絡はお問い合わせページからお願いします。