入力フォームを作成する際、カテゴリーや検索機能を複数の条件を組み合わせたセットにしたい場合があります。
例えば、検索時に「あいうえお順」を選択した後、その条件に基づいて絞り込まれた会社名を選択肢に表示するケースです。
また、カテゴリーの「大分類」「中分類」を選択する場合、大分類を選択すると、それに応じて中分類の内容が動的に変化する必要があることもあります。
この記事では、以下の3つのパターンをご用意しました。用途に合わせてぜひご活用ください。
- (いま見ている記事)input入力フォームを連動させる( radio + select )
- input入力フォームを連動させる( select + select )
- input入力フォームを連動させる( select + checkbox )
1.準備
input入力フォームの連動を実装するためには、いくつかの準備が必要です。以下を確認してください。
<前提条件>
・FTPソフトが使用できること
サーバー上にファイルをアップロードするため、FTPソフトでファイルの作成や編集が行える環境が整っていることが必要です。
2.inputフォームの設置
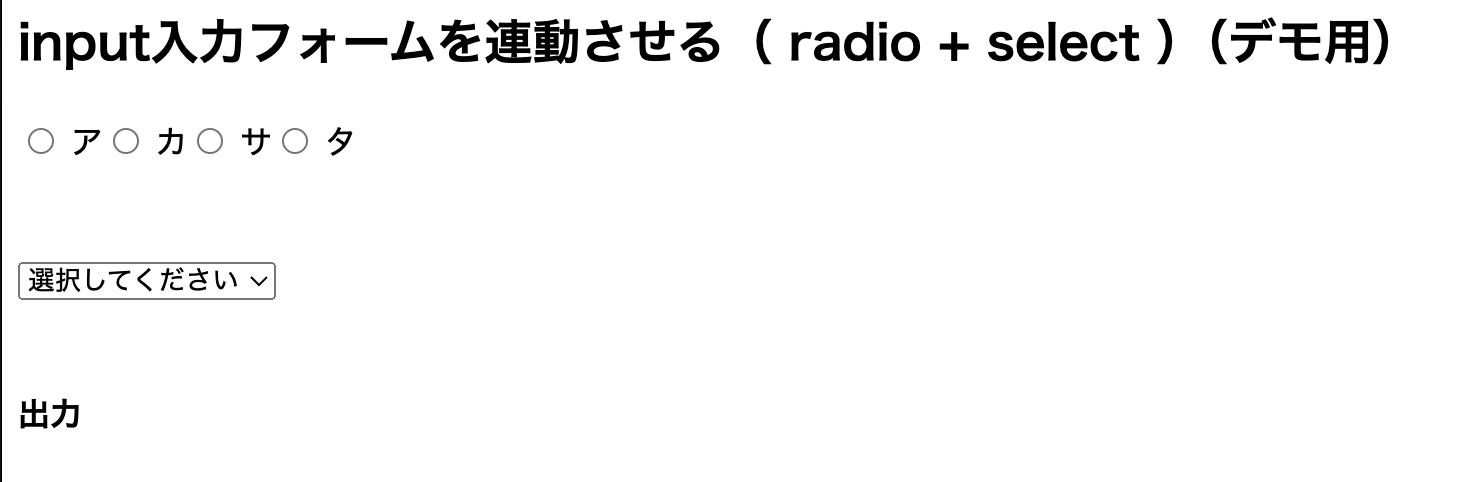
ラジオボタンとセレクトボックスを連動させる仕組みを構築してみます。
ファイル名: index.html
<div style="display:flex;">
<div>
<input class="form-check-input" type="radio" id="Radios1" value="1" name="radio_01">
<label class="form-check-label d-flex flex-column" for="Radios1">ア</label>
</div>
<div>
<input class="form-check-input" type="radio" id="Radios2" value="2" name="radio_01">
<label class="form-check-label d-flex flex-column" for="Radios2">カ</label>
</div>
<div>
<input class="form-check-input" type="radio" id="Radios3" value="3" name="radio_01">
<label class="form-check-label d-flex flex-column" for="Radios3">サ</label>
</div>
<div>
<input class="form-check-input" type="radio" id="Radios4" value="4" name="radio_01">
<label class="form-check-label d-flex flex-column" for="Radios4">タ</label>
</div>
</div>
<br><br>
<select id="select_result">
<option value="">選択してください</option>
</select>
<br><br>
<h4>出力</h4>
<div id="output"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.6.0/jquery.min.js"></script>
<script>
var array = new Array();
array[''] = new Array({cd:"0", label:"選択してください"});
array["1"] = new Array(
{cd:"1", label:"世田谷区"},
{cd:"2", label:"練馬区"},
{cd:"3", label:"太田区"},
{cd:"4", label:"足立区"},
{cd:"5", label:"江戸川区"}
);
array["2"] = [
{cd:"1", label:"大阪市"},
{cd:"2", label:"堺市"},
{cd:"3", label:"東大阪市"},
{cd:"4", label:"枚方市"},
{cd:"5", label:"豊中市"}
];
array["3"] = [
{cd:"1", label:"京都市"},
{cd:"2", label:"宇治市"},
{cd:"3", label:"亀岡市"},
{cd:"4", label:"舞鶴市"},
{cd:"5", label:"城陽市"}
];
array["4"] = [
{cd:"1", label:"名古屋市"},
{cd:"2", label:"豊田市"},
{cd:"3", label:"一宮市"},
{cd:"4", label:"豊橋市"},
{cd:"5", label:"岡崎市"}
];
let text = document.getElementById('output').textContent;
document.getElementById('output').textContent = 'なし';
$('input[name="radio_01"]').change(function () {
var radio_val = $(this).val();
var select_che = document.getElementById("select_result");
select_che.options.length = 0
for (let i = 0; i < array[radio_val].length; i++) {
var op = document.createElement("option");
value = array[radio_val][i]
op.value = value.cd;
op.text = value.label;
select_che.appendChild(op);
}
let element01 = $(this).val();
let element02 = $("#select_result").val();
let text = document.getElementById('output').textContent;
document.getElementById('output').textContent = element01 + element02;
});
$('#select_result').change(function () {
let element01 = $('input[name="radio_01"]:checked').val();
let element02 = $(this).val();
let text = document.getElementById('output').textContent;
document.getElementById('output').textContent = element01 + element02;
});
</script>
プログラムの仕組み
HTML部分
ラジオボタン群:
<div style="display:flex;">
<div>
<input class="form-check-input" type="radio" id="Radios1" value="1" name="radio_01">
<label class="form-check-label d-flex flex-column" for="Radios1">ア</label>
</div>
<div>
<input class="form-check-input" type="radio" id="Radios2" value="2" name="radio_01">
<label class="form-check-label d-flex flex-column" for="Radios2">カ</label>
</div>
<div>
<input class="form-check-input" type="radio" id="Radios3" value="3" name="radio_01">
<label class="form-check-label d-flex flex-column" for="Radios3">サ</label>
</div>
<div>
<input class="form-check-input" type="radio" id="Radios4" value="4" name="radio_01">
<label class="form-check-label d-flex flex-column" for="Radios4">タ</label>
</div>
</div>
- 各ラジオボタンには、value属性に対応する数値が設定されています(例: “1”, “2”)。
- ラベルには視覚的に「ア」「カ」「サ」「タ」が表示されます。
セレクトボックス:
<select id="select_result">
<option value="">選択してください</option>
</select>
選択結果の表示領域:
<div id="output"></div>
JavaScript部分
データ構造:
var array = new Array();
array[''] = new Array({cd:"0", label:"選択してください"});
array["tokyo"] = [
{cd:"1", label:"世田谷区"},
{cd:"2", label:"練馬区"},
...
];
- arrayオブジェクトは、ラジオボタンの値ごとに異なる選択肢を定義しています
- 各選択肢は、cd(コード)とlabel(表示名)を持つオブジェクトで構成されています
ラジオボタン選択時の処理:
$('input[name="radio_01"]').change(function () {
var radio_val = $(this).val(); // 選択されたラジオボタンの値を取得
var select_che = document.getElementById("select_result");
select_che.options.length = 0; // セレクトボックスの選択肢をクリア
for (let i = 0; i < array[radio_val].length; i++) {
var op = document.createElement("option");
value = array[radio_val][i];
op.value = value.cd; // 市区町村コード
op.text = value.label; // 市区町村名
select_che.appendChild(op); // セレクトボックスに選択肢を追加
}
// 出力内容を更新
let element01 = $(this).val();
let element02 = $("#select_result").val();
document.getElementById('output').textContent = element01 + element02;
});
- ラジオボタンのchangeイベントで発火
- 選択されたラジオボタンの値に応じてセレクトボックスの選択肢を更新します
- 選択されたラジオボタンとセレクトボックスの値を出力エリアに表示します
セレクトボックス選択時の処理:
$('#select_result').change(function () {
let element01 = $('input[name="radio_01"]:checked').val(); // チェックされたラジオボタンの値を取得
let element02 = $(this).val(); // 選択されたセレクトボックスの値を取得
// 出力内容を更新
document.getElementById('output').textContent = element01 + element02;
});
- セレクトボックスのchangeイベントで発火
- 現在選択されているラジオボタンとセレクトボックスの値を取得して出力します
デモ
参考URL
デモの不具合や質問等の連絡はお問い合わせページからお願いします。