入力フォームを作成する際、カテゴリーや検索機能を複数の条件を組み合わせたセットにしたい場合があります。
例えば、検索時に「あいうえお順」を選択した後、その条件に基づいて絞り込まれた会社名を選択肢に表示するケースです。
また、カテゴリーの「大分類」「中分類」を選択する場合、大分類を選択すると、それに応じて中分類の内容が動的に変化する必要があることもあります。
この記事では、以下の3つのパターンをご用意しました。用途に合わせてぜひご活用ください。
- input入力フォームを連動させる( radio + select )
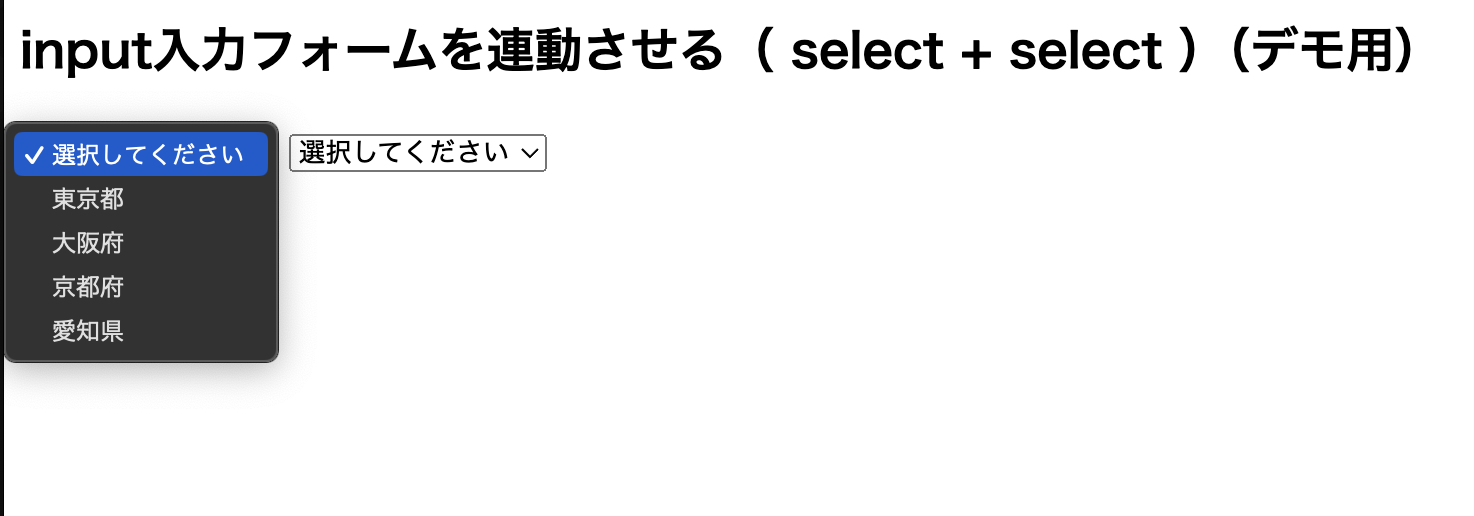
- (いま見ている記事)input入力フォームを連動させる( select + select )
- input入力フォームを連動させる( select + checkbox )
1.準備
input入力フォームの連動を実装するためには、いくつかの準備が必要です。以下を確認してください。
<前提条件>
・FTPソフトが使用できること
サーバー上にファイルをアップロードするため、FTPソフトでファイルの作成や編集が行える環境が整っていることが必要です。
2.inputフォームの設置
HTMLとJavaScriptを使って、都道府県とその対応する市区町村を動的に選択できるインターフェースを構築してみます。
ファイル名: index.html
<select id="prefecture">
<option value="">選択してください</option>
<option value="tokyo">東京都</option>
<option value="osaka">大阪府</option>
<option value="kyoto">京都府</option>
<option value="aichi">愛知県</option>
</select>
<select id="city">
<option value="">選択してください</option>
</select>
<br>
<h4>出力</h4>
<div id="output"></div>
<script>
var array = new Array();
array[''] = new Array({cd:"0", label:"選択してください"});
array["tokyo"] = new Array(
{cd:"1", label:"世田谷区"},
{cd:"2", label:"練馬区"},
{cd:"3", label:"太田区"},
{cd:"4", label:"足立区"},
{cd:"5", label:"江戸川区"}
);
array["osaka"] = [
{cd:"1", label:"大阪市"},
{cd:"2", label:"堺市"},
{cd:"3", label:"東大阪市"},
{cd:"4", label:"枚方市"},
{cd:"5", label:"豊中市"}
];
array["kyoto"] = [
{cd:"1", label:"京都市"},
{cd:"2", label:"宇治市"},
{cd:"3", label:"亀岡市"},
{cd:"4", label:"舞鶴市"},
{cd:"5", label:"城陽市"}
];
array["aichi"] = [
{cd:"1", label:"名古屋市"},
{cd:"2", label:"豊田市"},
{cd:"3", label:"一宮市"},
{cd:"4", label:"豊橋市"},
{cd:"5", label:"岡崎市"}
];
let text = document.getElementById('output').textContent;
document.getElementById('output').textContent = 'なし';
document.getElementById('prefecture').onchange = function(){
city = document.getElementById("city");
city.options.length = 0
var changedPref = prefecture.value;
for (let i = 0; i < array[changedPref].length; i++) {
var op = document.createElement("option");
value = array[changedPref][i]
op.value = value.cd;
op.text = value.label;
city.appendChild(op);
}
let element01 = document.getElementById('prefecture');
let element02 = document.getElementById('city');
let text = document.getElementById('output').textContent;
document.getElementById('output').textContent = element01.value + element02.value;
}
document.getElementById('city').onchange = function(){
let element01 = document.getElementById('prefecture');
let element02 = document.getElementById('city');
let text = document.getElementById('output').textContent;
document.getElementById('output').textContent = element01.value + element02.value;
}
</script>
プログラムの仕組み
HTML部分
都道府県のセレクトボックス:
<select id="prefecture">
<option value="">選択してください</option>
<option value="tokyo">東京都</option>
<option value="osaka">大阪府</option>
<option value="kyoto">京都府</option>
<option value="aichi">愛知県</option>
</select>
市区町村のセレクトボックス:
<select id="city">
<option value="">選択してください</option>
</select>
選択結果の表示領域:
<div id="output"></div>
JavaScript部分
市区町村データの定義:
- 都道府県ごとに対応する市区町村のデータが定義されている
- 各市区町村にはcd(コード)とlabel(名前)が含まれる
var array = new Array();
array[''] = new Array({cd:"0", label:"選択してください"});
array["tokyo"] = [
{cd:"1", label:"世田谷区"},
{cd:"2", label:"練馬区"},
...
];
都道府県の変更時処理:
- prefectureセレクトボックスのonchangeイベントで発火します
- 都道府県に対応する市区町村の選択肢を動的に生成し、#cityに追加します
- 選択した都道府県のvalueと現在の市区町村のvalueを#outputに反映します
document.getElementById('prefecture').onchange = function() {
city = document.getElementById("city");
city.options.length = 0; // 市区町村の選択肢をクリア
var changedPref = prefecture.value; // 選択された都道府県の値を取得
for (let i = 0; i < array[changedPref].length; i++) {
var op = document.createElement("option"); // 新しい<option>要素を作成
value = array[changedPref][i];
op.value = value.cd; // 市区町村コード
op.text = value.label; // 市区町村名
city.appendChild(op); // <select>に追加
}
// 出力内容の更新
let element01 = document.getElementById('prefecture');
let element02 = document.getElementById('city');
document.getElementById('output').textContent = element01.value + element02.value;
};
市区町村選択時の処理:
- cityセレクトボックスのonchangeイベントで発火します
- 都道府県と市区町村の選択結果を#outputに表示します
document.getElementById('city').onchange = function() {
let element01 = document.getElementById('prefecture');
let element02 = document.getElementById('city');
document.getElementById('output').textContent = element01.value + element02.value;
};
デモ
参考URL
デモの不具合や質問等の連絡はお問い合わせページからお願いします。