入力フォームを作成する際、カテゴリーや検索機能を複数の条件を組み合わせたセットにしたい場合があります。
例えば、検索時に「あいうえお順」を選択した後、その条件に基づいて絞り込まれた会社名を選択肢に表示するケースです。
また、カテゴリーの「大分類」「中分類」を選択する場合、大分類を選択すると、それに応じて中分類の内容が動的に変化する必要があることもあります。
この記事では、以下の3つのパターンをご用意しました。用途に合わせてぜひご活用ください。
- input入力フォームを連動させる( radio + select )
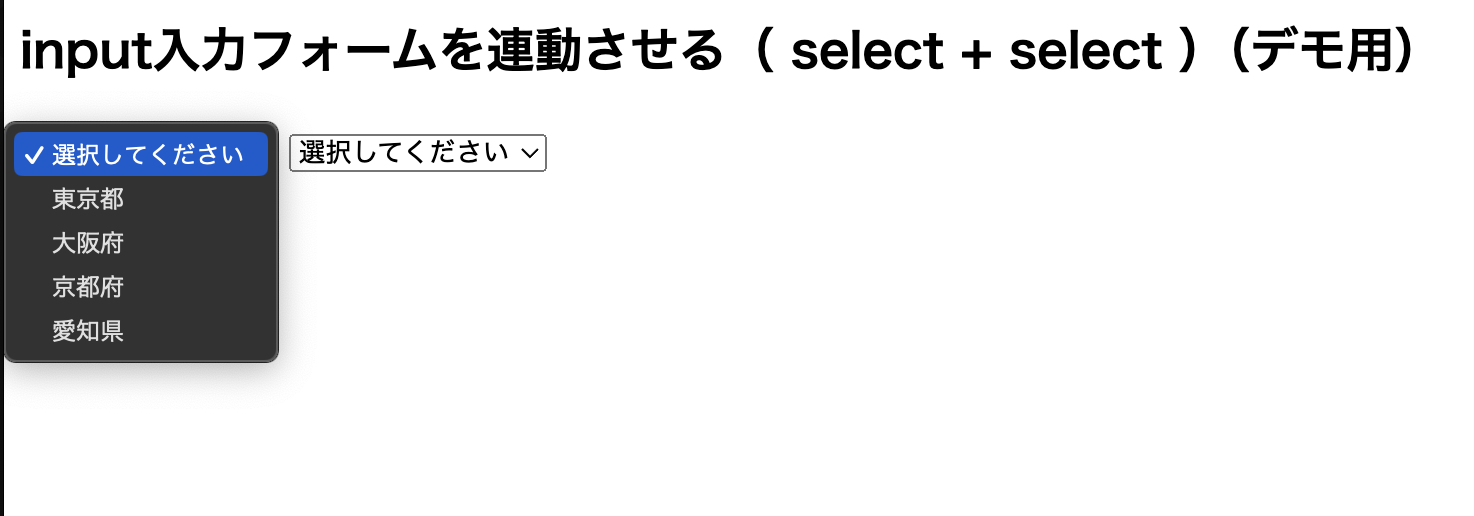
- (いま見ている記事)input入力フォームを連動させる( select + select )
- input入力フォームを連動させる( select + checkbox )
1.準備
input入力フォームの連動を実装するためには、いくつかの準備が必要です。以下を確認してください。
<前提条件>
・FTPソフトが使用できること
サーバー上にファイルをアップロードするため、FTPソフトでファイルの作成や編集が行える環境が整っていることが必要です。
2.inputフォームの設置
HTMLとJavaScriptを使って、都道府県とその対応する市区町村を動的に選択できるインターフェースを構築してみます。
ファイル名: index.html
プログラムの仕組み
HTML部分
都道府県のセレクトボックス:
市区町村のセレクトボックス:
選択結果の表示領域:
JavaScript部分
市区町村データの定義:
- 都道府県ごとに対応する市区町村のデータが定義されている
- 各市区町村にはcd(コード)とlabel(名前)が含まれる
都道府県の変更時処理:
- prefectureセレクトボックスのonchangeイベントで発火します
- 都道府県に対応する市区町村の選択肢を動的に生成し、#cityに追加します
- 選択した都道府県のvalueと現在の市区町村のvalueを#outputに反映します
市区町村選択時の処理:
- cityセレクトボックスのonchangeイベントで発火します
- 都道府県と市区町村の選択結果を#outputに表示します
デモ
参考URL
デモの不具合や質問等の連絡はお問い合わせページからお願いします。