1.準備
Prism.jsでシンタックスハイライトを設定するためには、いくつかの準備が必要です。以下を確認してください。
<前提条件>
・FTPソフトが使用できること
サーバー上にファイルをアップロードするため、FTPソフトでファイルの作成や編集が行える環境が整っていることが必要です。
<必要な情報>
・Prism.jsのJavaScriptライブラリー
シンタックスハイライト機能を提供するJavaScriptライブラリー「Prism.js」をダウンロードします。
・HTMLタグや特殊文字の変換が必要な場合がある
ソースコードをHTML内で表示する際、特殊文字(例:<や>)が意図せず変換されてしまう場合があります。そのため、HTML特殊文字変換ツールが役立ちます。
2.「Prism.js」の設置
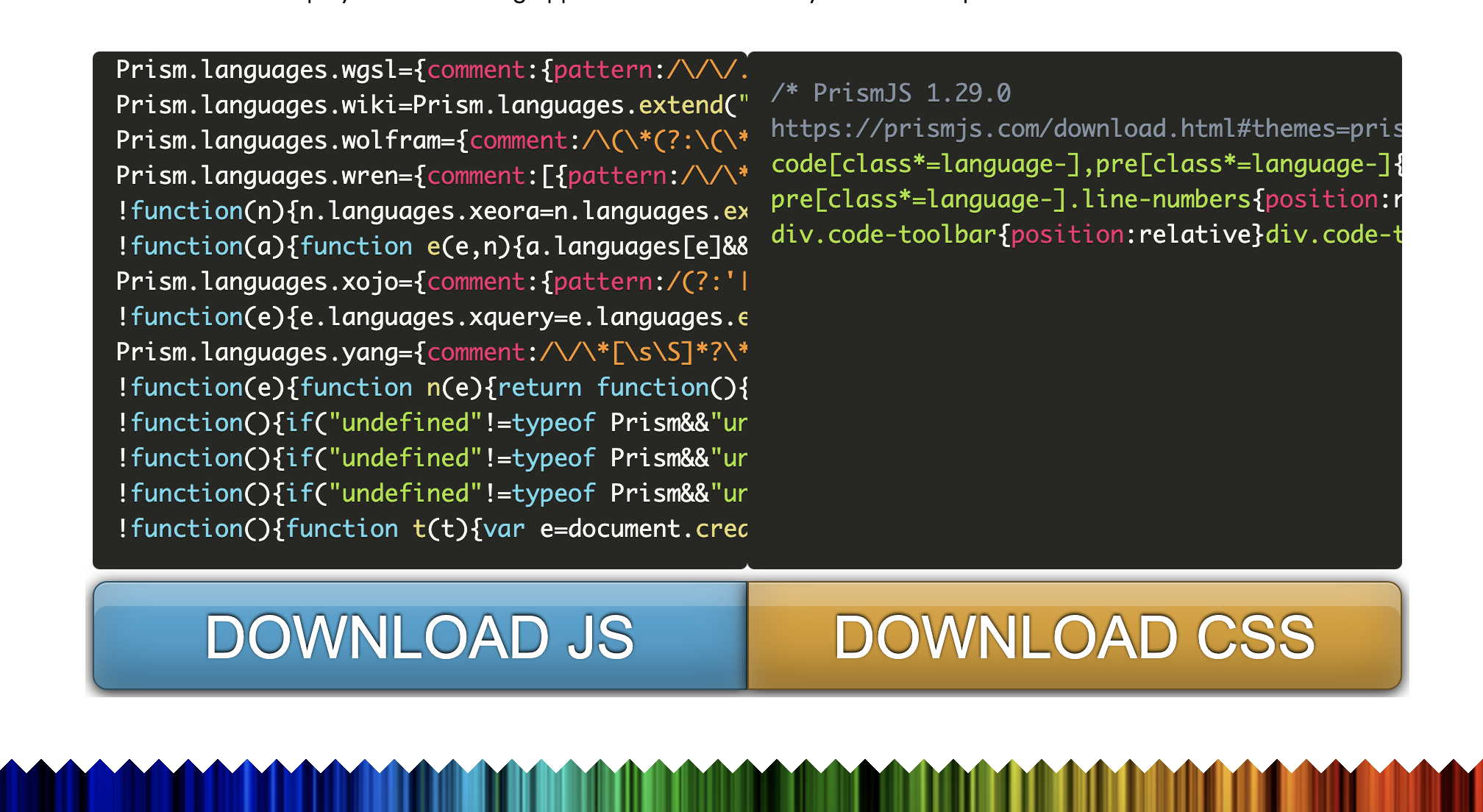
1.Prism.jsのダウンロード
Prism.jsの公式サイトや配布元から以下のファイルをダウンロードしてください:
prism.js(JavaScriptファイル)prism.css(スタイルシート)

2.ファイルのアップロード
ダウンロードしたファイルをサーバーの指定ディレクトリにアップロードします。ここでは、/program/prism/ディレクトリ内に配置することを想定しています。
3.シンタックスハイライトの設定
Prism.jsを利用してさまざまなコードを表示するためのHTMLファイルを作成します。以下のコードをコピーして、index.htmlとして保存し、サーバーにアップロードしてください。このHTMLファイルでは、PHP、HTML、CSS、JavaScript、.htaccess、Bash、JSON、SASS、SQLのコードがハイライト表示されます。
ファイル名: index.html
<html lang="ja">
<html>
<head>
<meta name="viewport" content="width=device-width, initial-scale=1">
<meta charset="utf-8">
<title>【Prism.js】シンタックスハイライト表示(デモ用)</title>
<link rel="stylesheet" href="/program/prism/prism.css">
<script src="/program/prism/prism.js" defer></script>
</head>
<body>
<h3>【Prism.js】シンタックスハイライト表示(デモ用)</h3>
<h3>PHP表示</h3>
<pre data-label="index.php" class="line-numbers">
<code class="language-php"><?php
phpinfo();</code>
</pre>
<br><br>
<h3>HTML表示</h3>
<pre data-label="index.html" class="line-numbers">
<code class="language-html"><html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
</body>
</html></code>
</pre>
<br><br>
<h3>CSS表示</h3>
<pre data-label="style.css" class="line-numbers">
<code class="language-css">* {
color: #222;
}</code>
</pre>
<br><br>
<h3>JavaScript表示</h3>
<pre data-label="index.js" class="line-numbers">
<code class="language-markup">document.write("<p>JavaScript テスト</p>");</code>
</pre>
<br><br>
<h3>.htaccess表示</h3>
<pre data-label=".htaccess" class="line-numbers">
<code class="language-markup">## https / wwwあり
<IfModule mod_rewrite.c>
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule .* https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
RewriteCond %{HTTP_HOST} !^www\. [NC]
RewriteRule .* https://www.%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
</IfModule></code>
</pre>
<br><br>
<h3>Bash表示</h3>
<pre class="line-numbers">
<code class="language-bash">$ ping google.com</code>
</pre>
<br><br>
<h3>JSON表示</h3>
<pre class="line-numbers">
<code class="language-json">{
"name": "Tanaka",
"age": 26
}</code>
</pre>
<br><br>
<h3>SASS表示</h3>
<pre class="line-numbers">
<code class="language-sass">$black: #000000;
$position: left;
.item1 {
color: $black;
width: 100px;
&:hover {
width: 50px;
}
}
.item2 {
background: $black;
margin-#{$position}: 30px;
}
.box {
&_a {
background: #ffffff;
}
&_b {
background: #000000;
}
}</code>
</pre>
<br><br>
<h3>SQL表示</h3>
<pre class="line-numbers">
<code class="language-sql">show processlist;</code>
</pre>
<br><br>
</body>
</html>
このコードをアップロード後、ブラウザでindex.htmlにアクセスすると、Prism.jsが適用されたシンタックスハイライトが確認できるはずです。
デモ
参考URL
デモの不具合や質問等の連絡はお問い合わせページからお願いします。